

Una vez explicados los contenidos necesarios en clase vamos a practicar con ellos.
En esta ocasión vamos a crear palabras cuyas letras se van a hacer en pareja. Así, los pasos a seguir son:
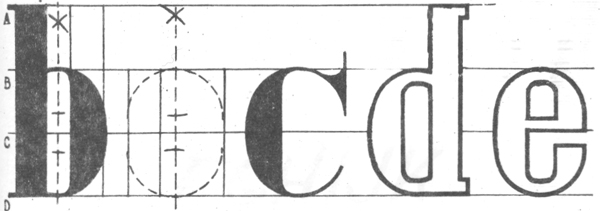
- En una cartulina tamaño A3 (dada por la profesora) cada pareja tiene que dibujar la letra que le ha tocado. Se hará en mayúscula y gruesa.
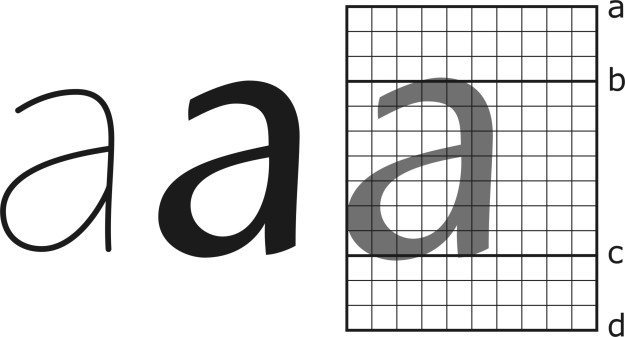
- Para que las letras de la misma palabra salgan parecidas, vamos a dibujarlas utilizando un cajetín con las siguientes dimensiones:
- 30 cm de alto.
- 20 cm de ancho.
- 7 cm de grosor.
- Este cajetín se puede hacer en otra hoja y luego recortar la letra para usarla como plantilla, como ya hicimos en la escarapela.
- Tendrá que haber también acuerdo sobre la forma de las esquinas o cualquier otra idea sobre el diseño.
- Usaremos las mismas dimensiones y forma para dibujar su sombra.
- Luego hay que rellenar la letra sólo con puntos y la sombra sólo con líneas (de cualquier tipo).
- Como técnica en ambos casos se puede usar el dibujo, el recorte y el perforado.
Así ha quedado expuesto el resultado.















 Visto en
Visto en